VT Countdown Clock Tutorial
22/05/13 09:47 Filed in: Tutorial | After Effects

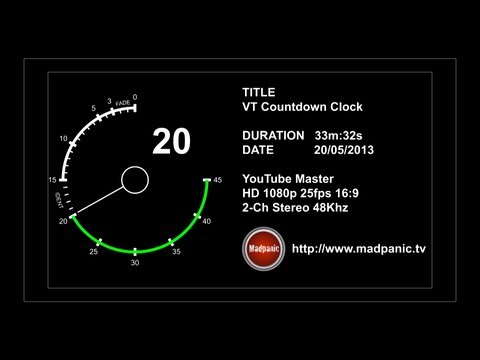
I needed to create a countdown clock for a recent project and so I thought I would share how I tackled this in the form of a tutorial. I have created this project mostly using expressions to enable the compositions and the elements contained, to be easily created and changed, and to provide for differing durations of the countdown clock by changing nothing more than the comps duration.
If you want to follow along or just use the VTClock as is, then you can download the project which includes a place holder for a logo and the 1KHz TestTone from the link below:
VTClockTutorial.zip
A few things to note that were not in the tutorial. If you set the length of the clock composition longer than 60 seconds, then the expressions will not yield what you want! Also, ensure that the length of the compositions sit on a 5 second boundary, if not, you will see ‘ghost’ versions of the 5Second ticks as AE attempts to create a percentage of those objects. If you want a clock less than 20Seconds (say 15 or 10 Seconds), then I have changed some of the original expressions for the ‘Trim Paths2” and “IDENT” text objects, and added an expressions on the ‘1secondticks’ shape object. This project was designed to show how expressions can be used to control elements and not to cater for every iteration of a countdown clock.
You may also want to render out the three versions of the leader (45, 30, 20) (or create your own length) without a slate on so that they can be easily included in a project, without editing in AE every time. The relevant slate info can then be added using the built in titler in your editing application.
blog comments powered by Disqus
